Channel: CDP
Role
Product Designer
Contribution
100%
Team
1 Product Owner
1 Product Designer
1 iOS Engineer
1 AOS Engineer
1 Web Engineer
1 API Engineer
Project Duration
Design
2 Months
Engineering
Estimating
Design Job
Let users know they need to subscribe in order to watch the content
Let users know what channel this content is part of
Educate users what they are paying for
Provide entry point to channel page
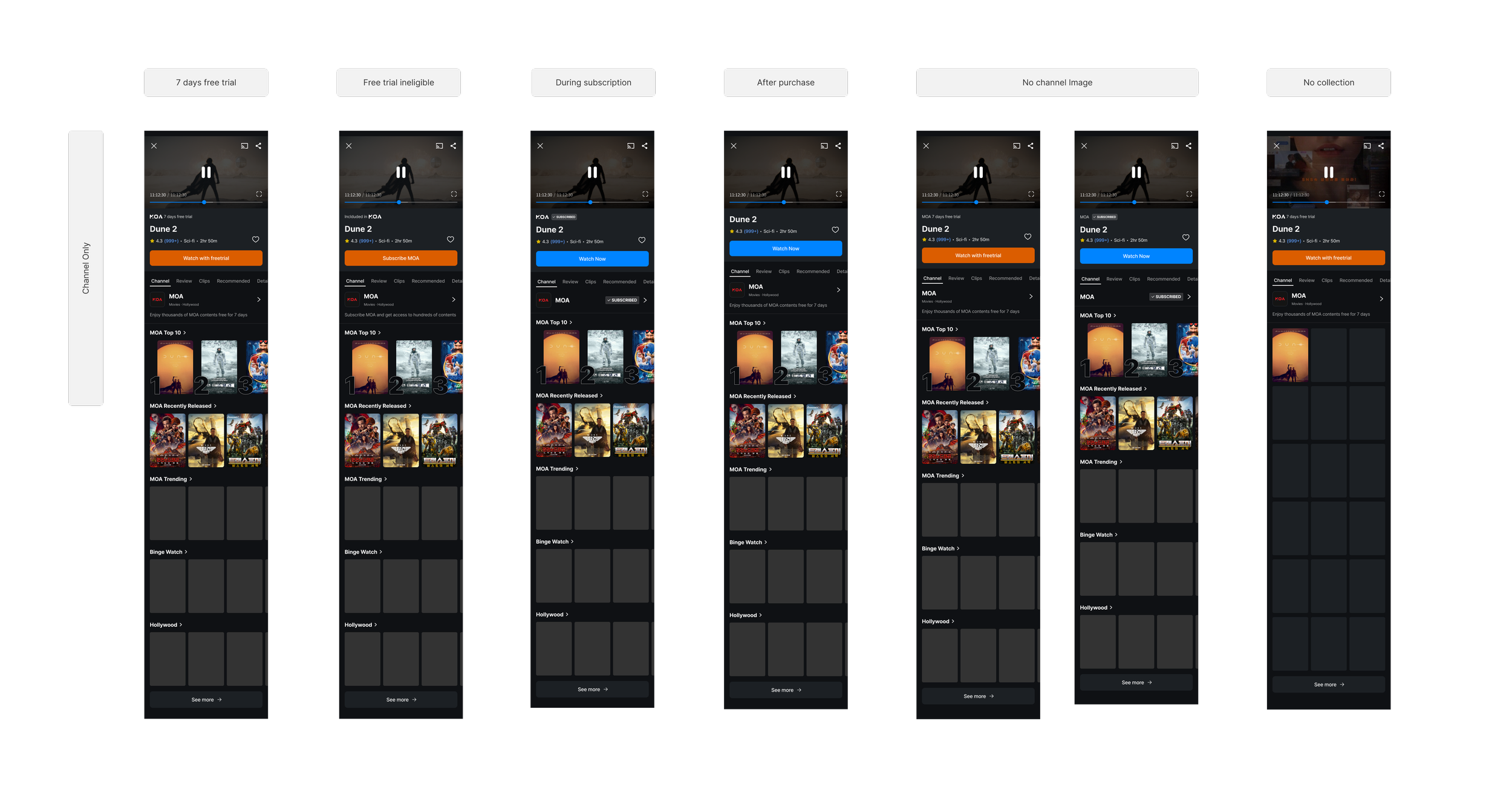
After subscription
- Let users play the content immediately
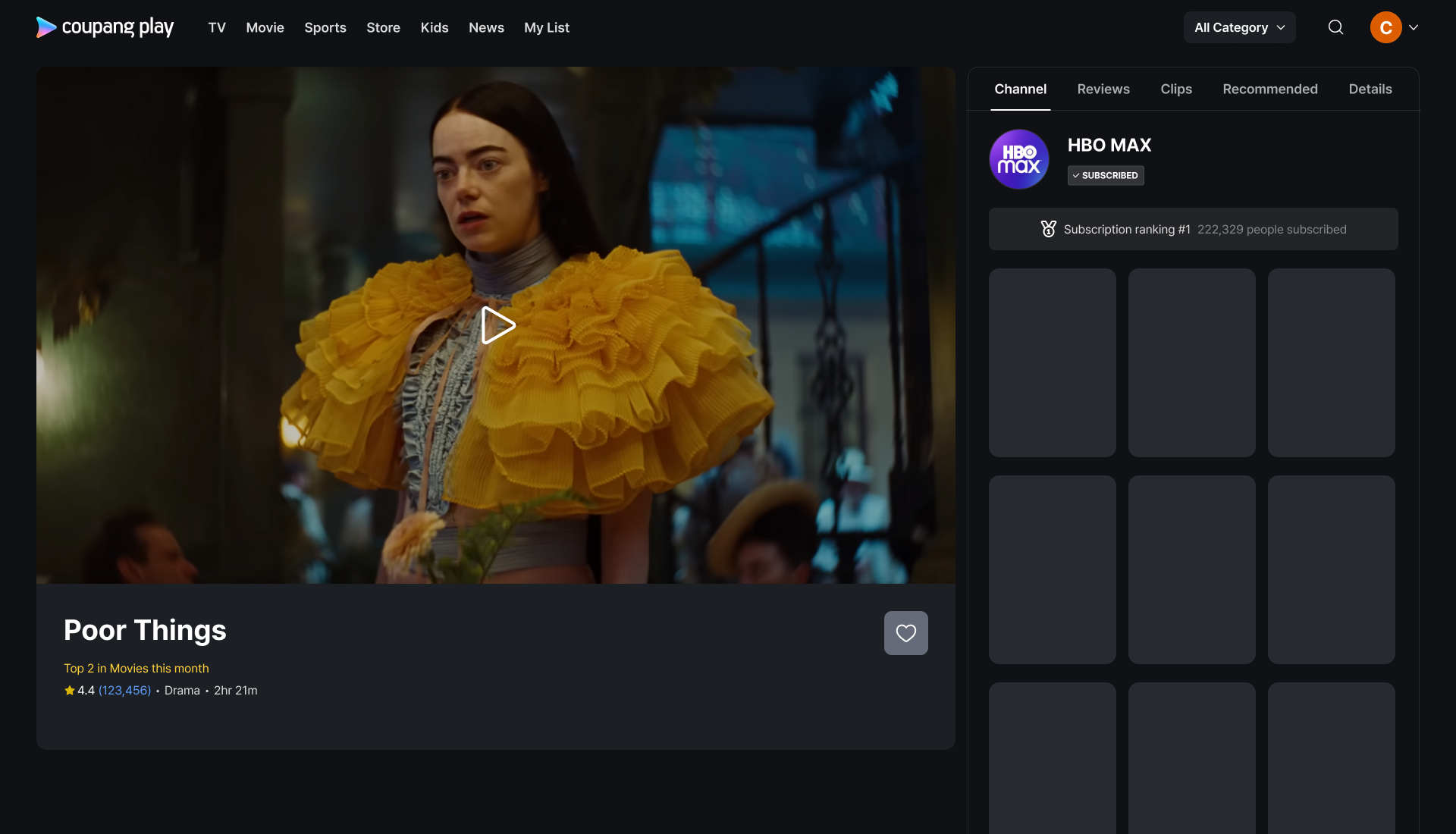
- Let users know that the content is part of channel they are already subscribed to
Design Challenges
Existing feature needs to support the new business needs.
There are so many cases already being handled in CDP for SVOD / TVOD contents.
Channel addition meant additional edge cases so we carefully reviewed all the new cases that got affected
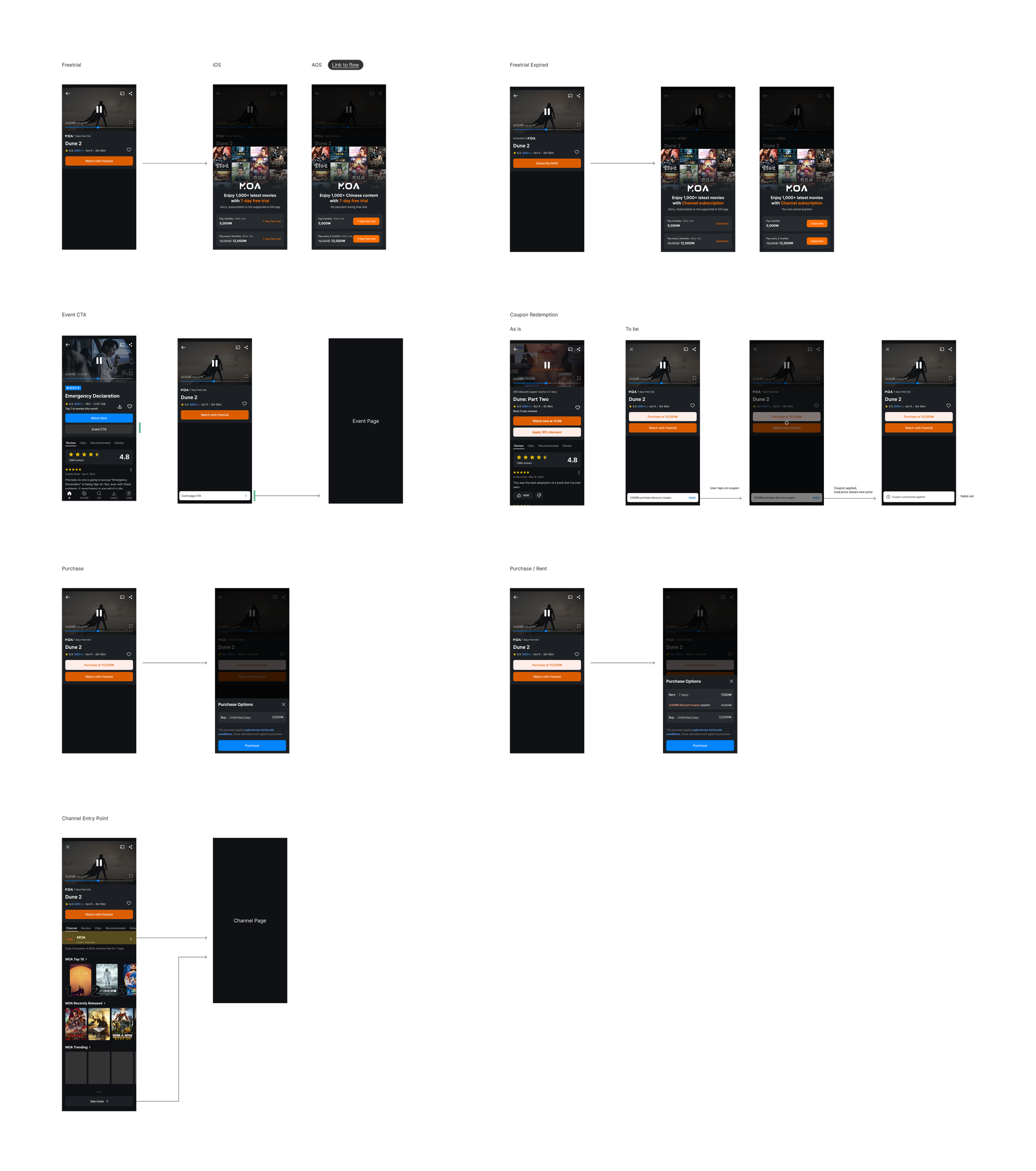
I was faced with a decision: whether to add a new channel subscription CTA or to consolidate all CTAs into a single one that leads to all purchase options. By combining all the purchase CTAs and presenting users with a collective view of all the purchase options, users could compare all available price options and make the most valuable purchase for themselves. However, we opted for separate CTAs for channel subscriptions because we currently have different transaction flows based on platforms and types of purchases.
iOS supports in-app purchases for individual items but does not support in-app purchases for subscriptions.
AOS does not support in-app purchases for individual items but supports in-app purchases for subscriptions.
When in-app purchase is not supported, we direct our users to a webpage. Given that users are led to different screens based on the type of purchase, I believed that having all the purchase options in a collective view might confuse users. Therefore, we decided to separate the CTAs by payment flows for the launch and agreed to revisit the design once all the purchase flows have been synchronized.
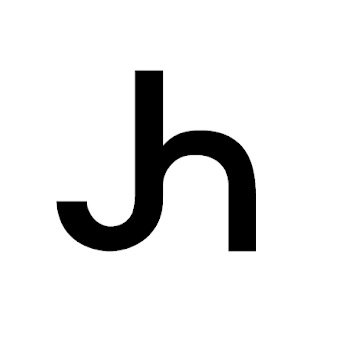
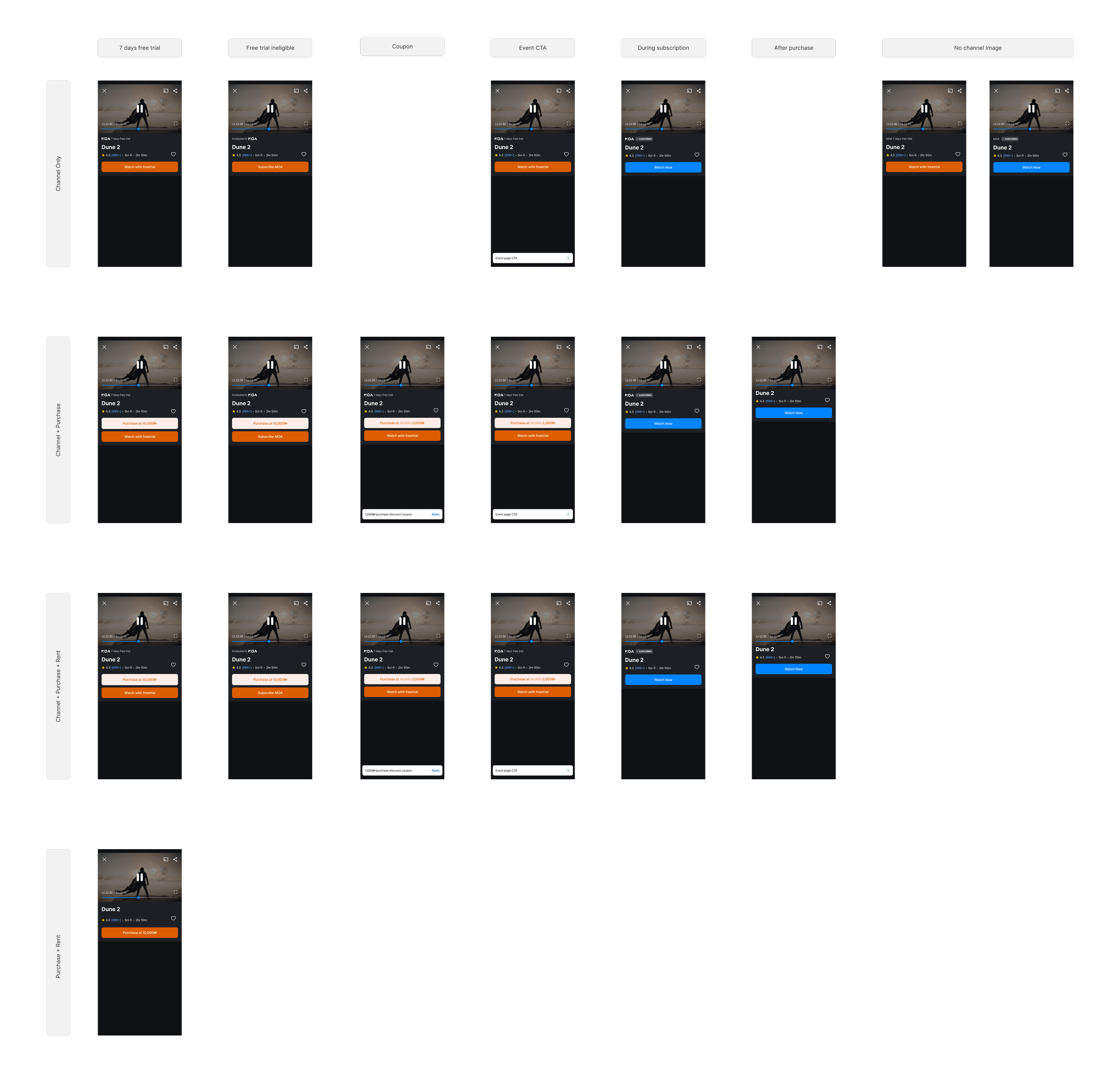
Now that Channel subscription has its own CTA, we came across cases where we had three CTAs. In mobile screen, having three CTAs took up a big space and we wanted to keep the number of CTAs shown in the screen to be maximum two.
The cases where we had three buttons were when we had
Channel + TVOD + TVOD coupon
Channel + TVOD + Event page CTA
Having coupon CTA was confusing because it seemed like the coupon could be applied to both TVOD and channel. So we worked with the monetization team to show the price that auto applies the coupon on the CTA and move the coupon option to transaction flow.
Event page CTA was less important than transaction CTAs but was an important feature for marketing. So we depriortized the button and adjusted the UI to make the hierachy one level below from the main CTAs.
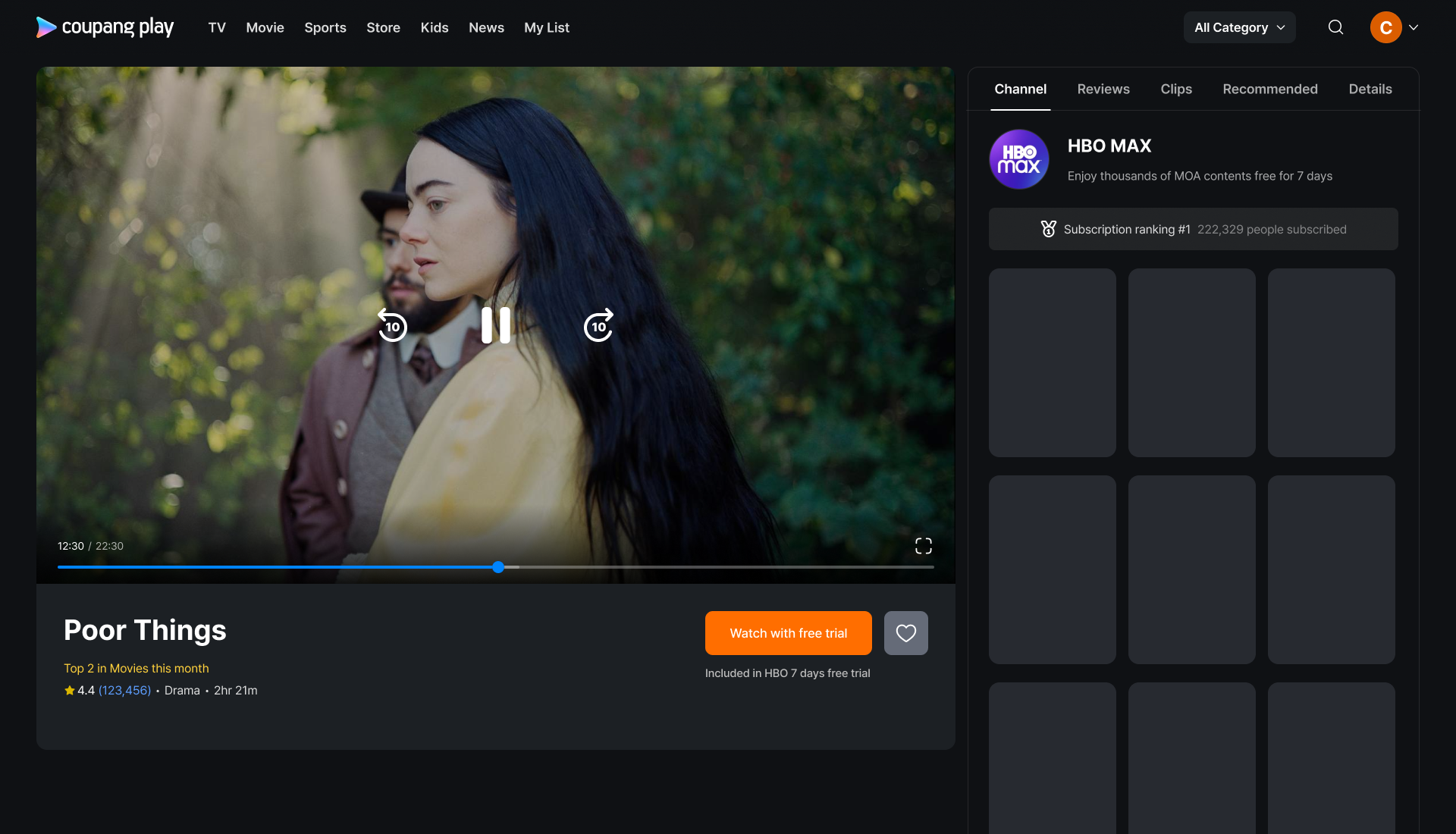
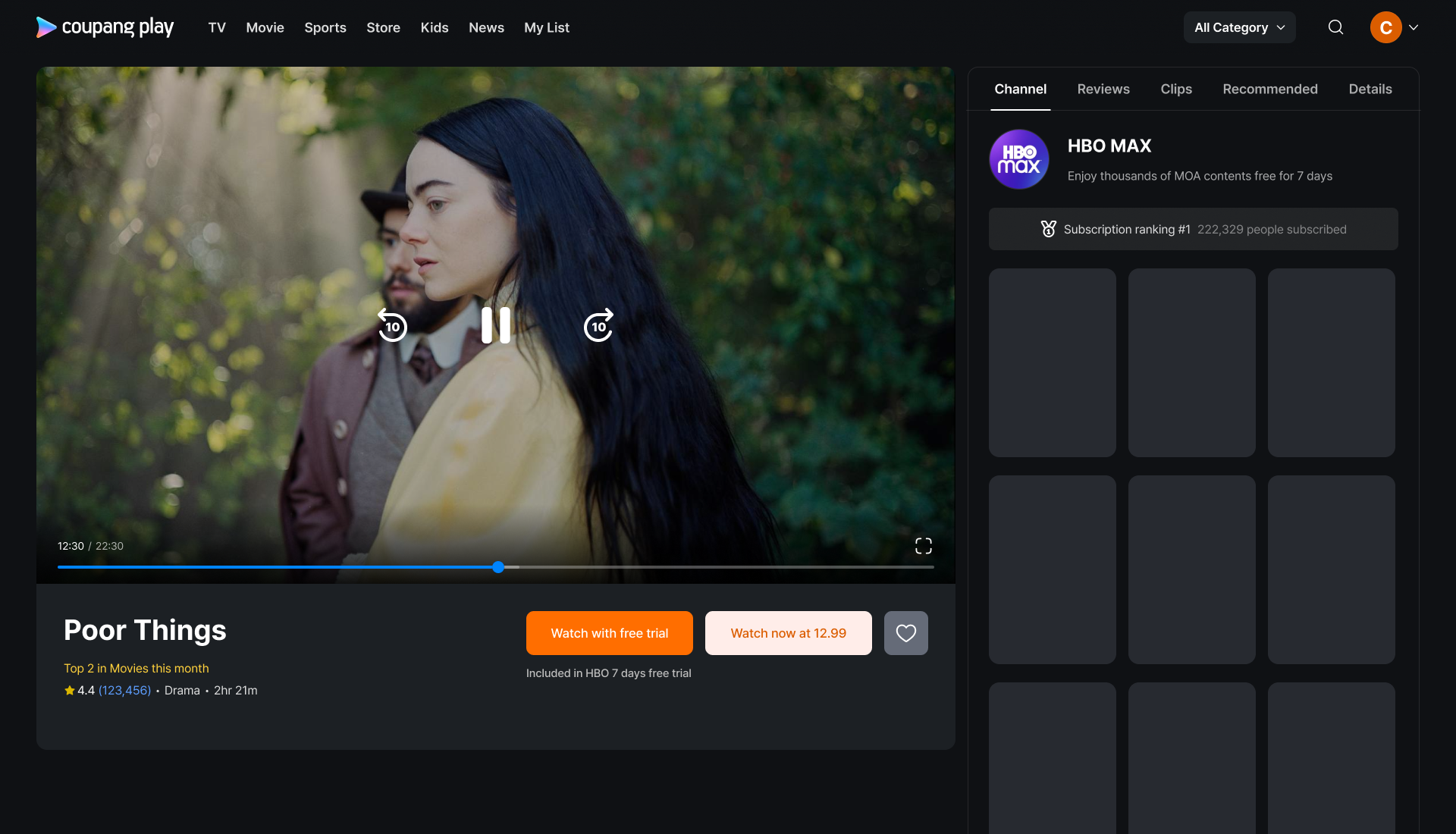
Final Design
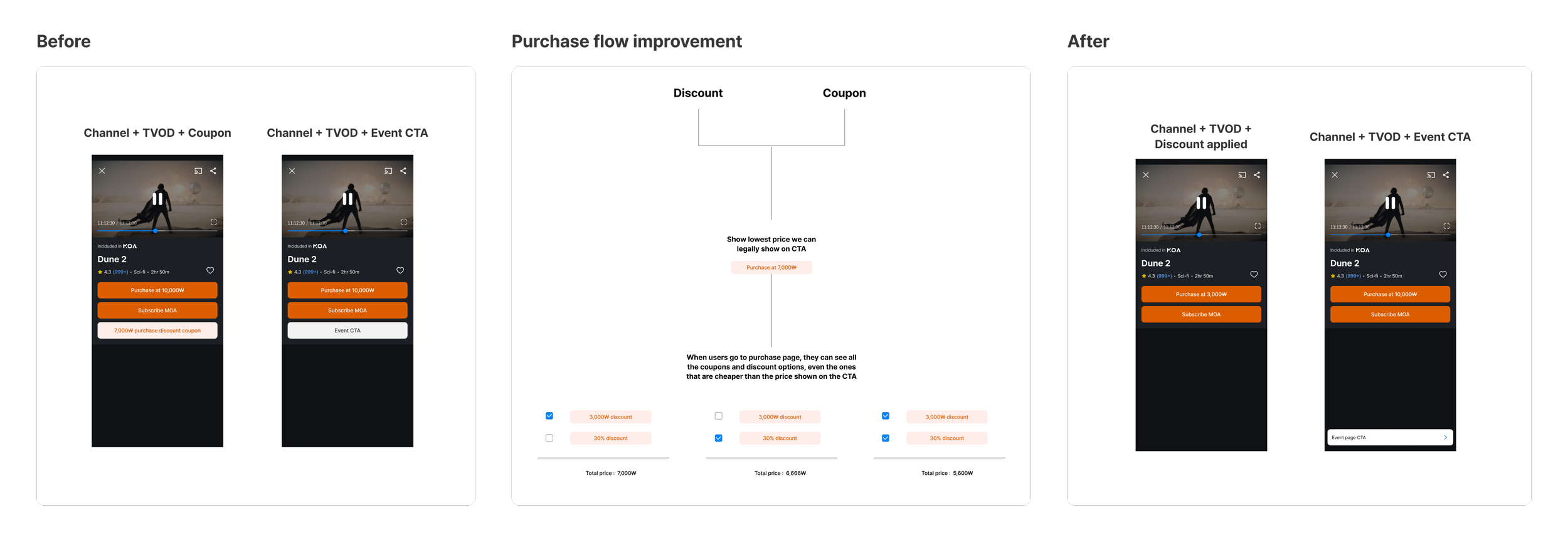
Intuitively state that this content belongs to a channel
Different color CTA for paid content
Added channel tab
Channel page entry point
Little introduction on what the channel is about and educate users what they can do with it
Shows preview of channel contents in collection style
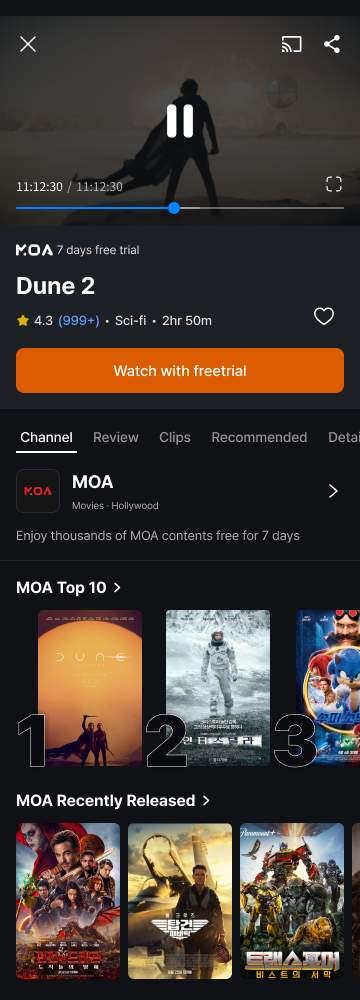
Mobile
CTA Cases
Flow
Web
Screen before subscription: autoplays the trailer but does not autoplay the main content
After subscription: Show the main content right away but does not autoplay the content. Because of the refund policy, where if the user has watched even one second of the content, they cannot get a return.
Content available as both channel subscription and individual purchase