
PRE-CDP
Mobile
Total playback increase 1% ~2%
Playback CTA click rate increase 6~%
Web
Playback time increased 3.1%
Play click increased 2.2%
Role
Product Designer
Contribution
100%
Team
1 Product Owner
1 Product Designer
1 iOS Engineer
1 AOS Engineer
1 Web Engineer
Project Duration
3 Months
Users are having trouble deciding what to watch…
We believed that the current method of content browsing was not the most effective way for users to discover interesting content.
Firstly, most OTT platforms feature a feed page crammed with a catalog of posters. While this may be suitable for casually browsing through a vast array of content, the small display size of the content means users could easily overlook many items with just a brief swipe. Secondly, the small posters and badges do not provide sufficient information to capture the user's interest. Even when users find something that piques their interest, they must navigate to the content's detail page to learn more. If the content does not appeal to them, they have to exit the page and continue their search.
Amount of CDP viewed by user type
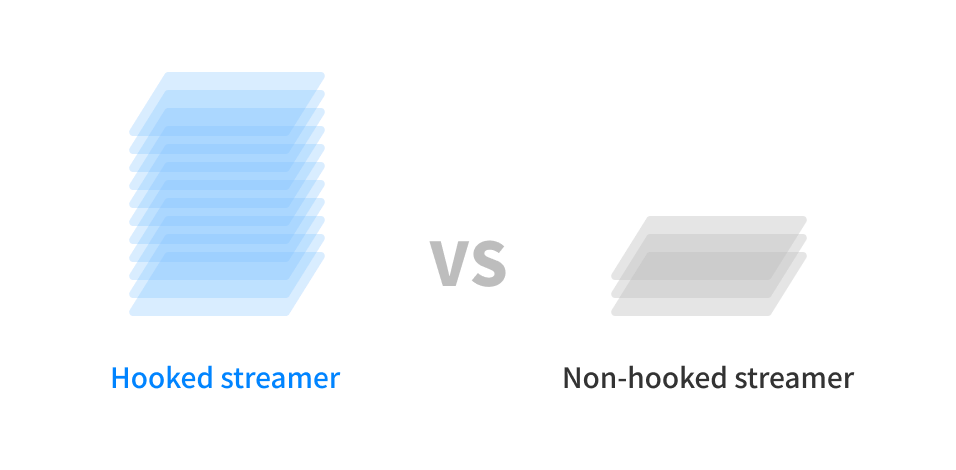
Based on various testing conducted in Play Product development, it has been established that viewing more Content Detail Pages (CDPs) leads to increased stream time for customers.
Additionally, it has been proven that customers who are exposed to trailers through Auto Play within the CDP are more likely to convert compared to those who have not watched any trailers.
Taking into account these two insights,
it can be stated that the best approach to convert customers into streamers is:
Encourage customers to explore more contents detail that is relevant and meaningful to them. This involves customers accessing more detailed information about the contents that aligns with their interests and preferences. By catering to their specific needs, we can engage customers and potentially increase conversions.
Motivate customers to watch as many clips and short videos as possible, which will provide a richer context for why the content is enjoyable to watch. By showcasing exciting moments or highlights from the content, we can generate curiosity and increase the likelihood of conversion.
Hypothesis
When making playback decisions, customers typically require only the most crucial elements of information. It takes them just a few seconds to determine whether they want to watch a specific content item, and this decision can be made with minimal information.
Video content is particularly effective at converting customers into active streamers compared to textual information. Visual cues and motion have a greater impact on customer engagement and can quickly capture their attention and interest.
Furthermore, customers who have already watched a specific content, such as a TV show, are more likely to continue watching subsequent episodes or recommended episodes. This behavior can be leveraged by providing easy access to the next episodes or recommendations immediately after they click on a content item.
Proposed Solution / Scope
To enhance the customer's browsing experience and increase the number of Content Detail Pages (CDPs) viewed per customer, it is important to display only relevant information when they click on a content item. This ensures that customers have the necessary details to make an informed decision about whether to stream that particular content.
With this in mind, the goal should be to develop a product that enables customers to quickly browse through more content details. This can be achieved by providing a user-friendly interface that allows customers to navigate seamlessly between different CDPs, ensuring they can easily find and explore relevant content.
In addition, it is crucial to reduce friction for customers when it comes to content playback. This can be done by offering options such as continuing to watch the episode they previously viewed or quickly accessing the next episode. By streamlining the playback process, customers can effortlessly continue their viewing experience, resulting in increased engagement and satisfaction.
Overall, by focusing on displaying pertinent information, improving the browsing experience, and minimizing friction for content playback, we can create a product that effectively encourages customers to browse more CDPs and enjoy a seamless streaming experience.
UX Strategy
In order to make users view more content details, we needed to change the way users discover contents. The interaction needed to be easier than going back and forth different pages every time. So I focused on creating interaction that is easy and simple for users to unconsciously swipe to next content again and again…
Idea #1
Idea #2
Idea #3
Idea #4
Idea #5
We landed on the design that…
Only allowed up and down swipe interaction to simplify user’s interaction
Re-used the existing player format. To create new video player with different video ratio required not only extra resource from the engineers but also the video creatives team
Used card style that could show users that there are titles to continuously view downwards
Showed the contents from the collection so users had context on why they were seeing these contents and trailers
Not only showed video trailer but other information users found important from the user survey
Used existing collections so engineers could reuse the existing data and format
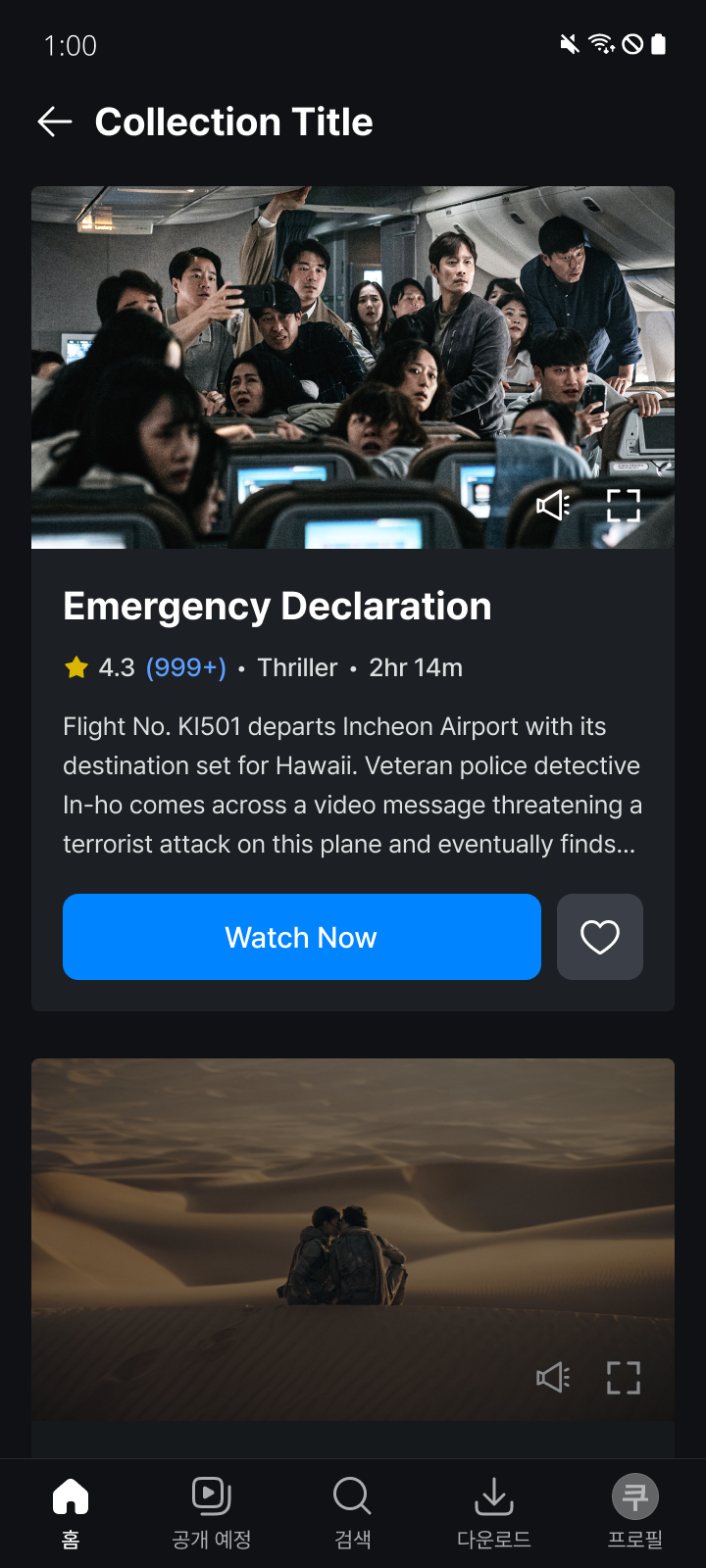
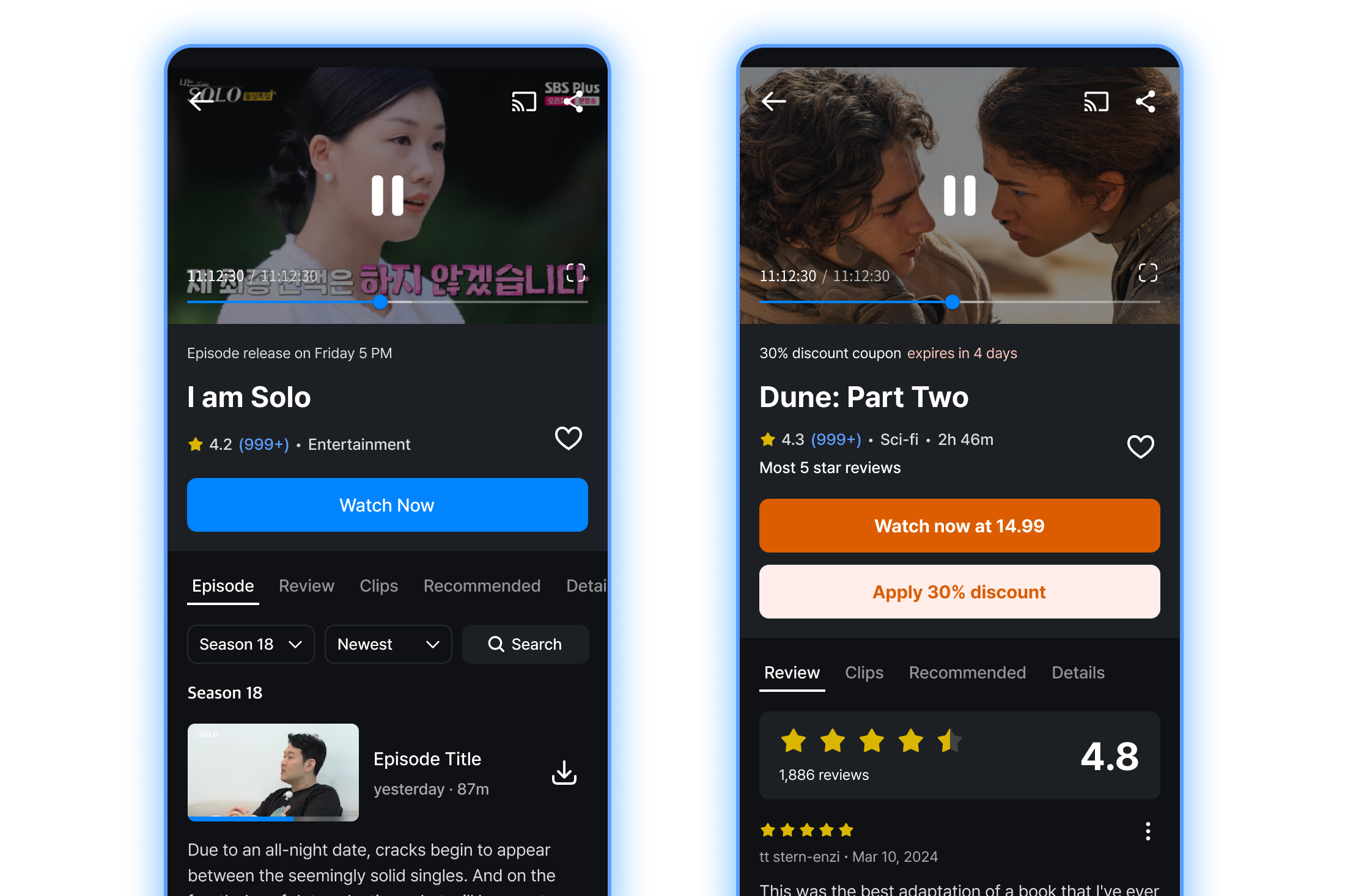
Final Design : Mobile
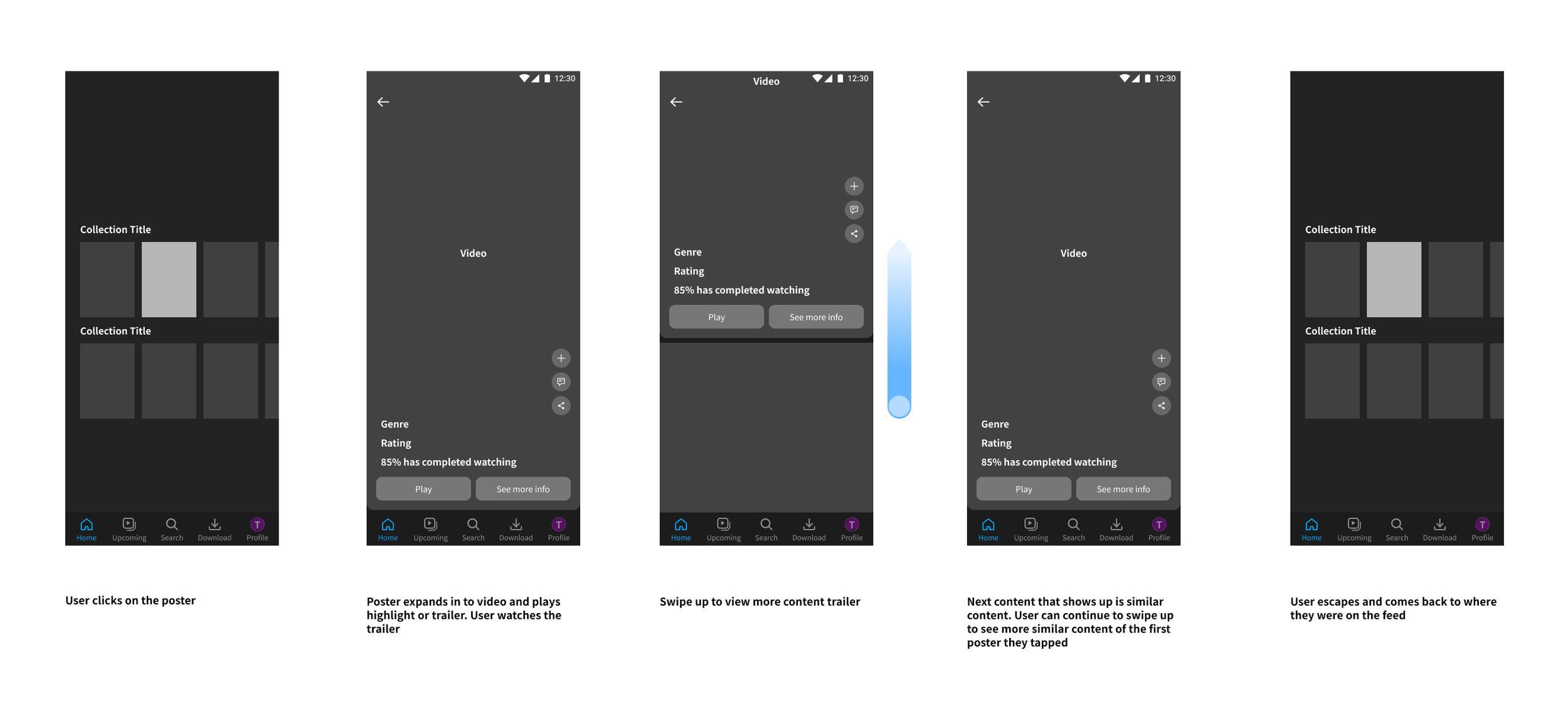
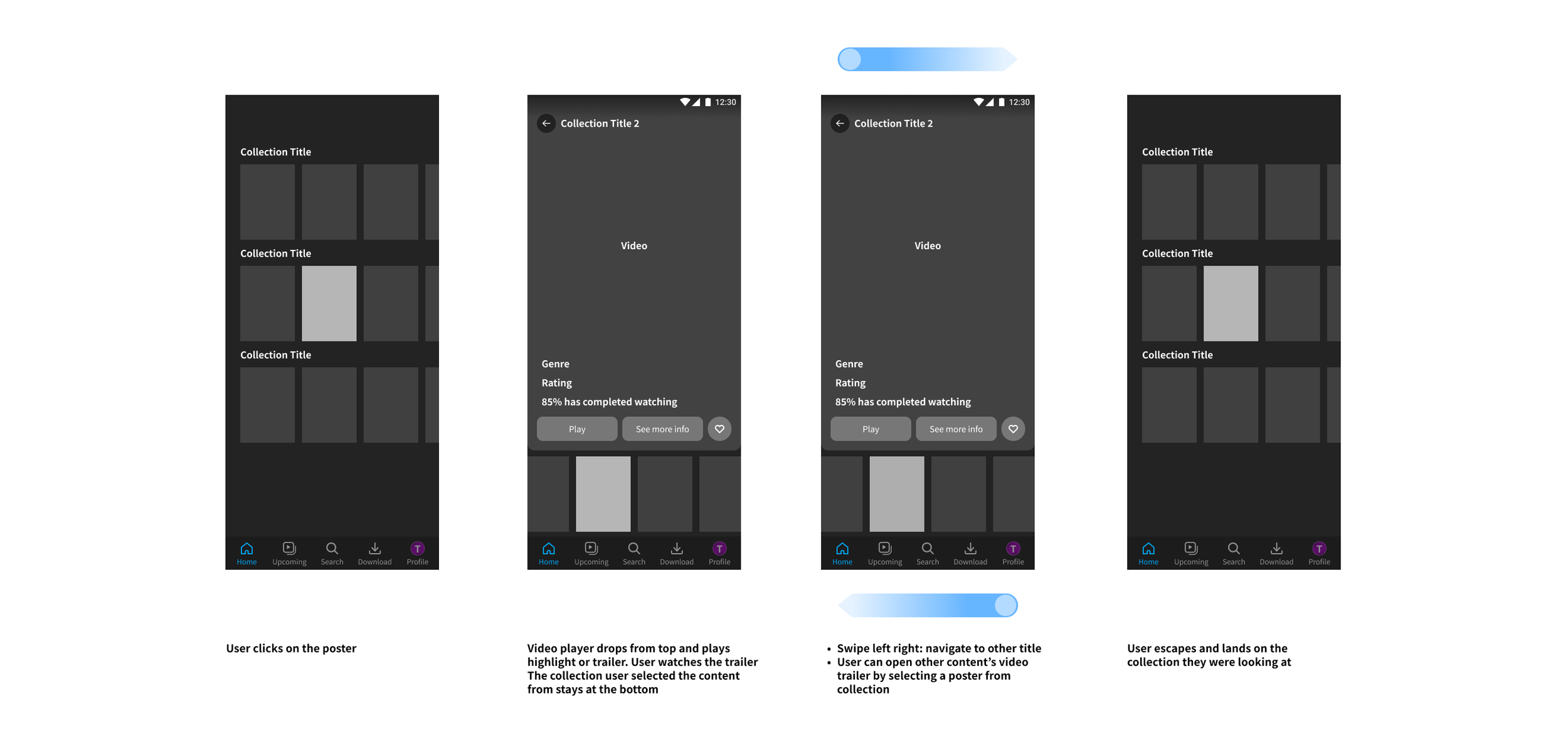
Design A
Users don’t need to enter the content detail page everytime they want to find out more about the content.
User can watch trailer and have an overview on what the content is about, swipe next to see more trailers.
Tapping on review and rating will directly land users to reviews section on the content detail page for users to read reviews
Watch Now CTA will immediately take users to full player and play the content
User can save the content to watch later by tapping heart
and continue swiping down to explore other contents
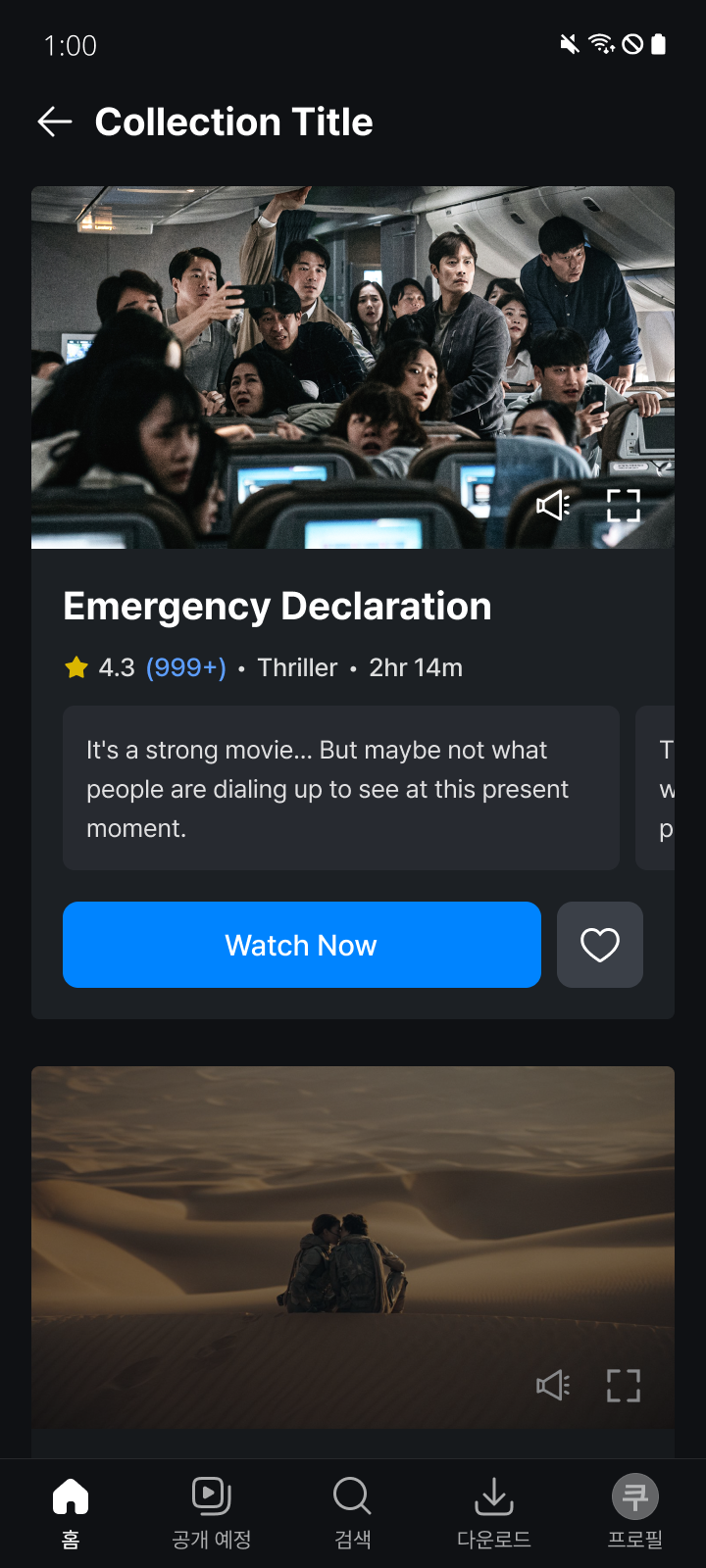
Design B
When I was designing this feature, Netflix started testing similar feature from the New & Hot tab.
Even though it was a different feature in different page, it functioned very similarly. So prior to engineering kick-off, I wanted to make a difference in our feature with something that Netflix did not have but we did.
It was the review and rating. Unlike some OTT platforms, we had our own review data so I decided to make use out of it. Review and rating alone was one of the most important information users referred to before making a decision to watch. Many of the users during user interview also said that they go to search engine or Youtube to look for quality review of content.
I worked with the ML engineers to create a model that would evaluate positiveness of words in the review to eliminate bad quality / negative reviews that had 5 star ratings or high votes. Top 3 reviews that was picked from the model replaced synopsis.
Final Design Web
Compared to mobile, we implemented a simpler solution for the web.
The web feed featured a hover card that appeared when users hovered over the posters. Previously, the highlighted area displayed a regular poster. I replaced this area with a trailer player, allowing users to watch the trailer and gain a good understanding of what the content is about, thereby sparking curiosity and encouraging them to play the content or visit the CDP to learn more.
There wasn't enough space to add additional information in the hover card, but this minimal change required little effort and had a significant impact.
Impact
Mobile
Total playback increase 1% ~2%
Playback CTA click rate increase 6~%
There were some significant number increase in total playback and playback CTA conversion. Our ultimate goal was to see if the streaming time has increased but we did not see a number that was strong enough to say it was significant.
The streaming number increased less than 1% and we thought that maybe this was because users started playing but left the player not after long time.
I translated this data as
users found the amount of information displayed in the new design enough to make a decision to watch the content or not
once user found the content interesting and played it, it was not interesting enough for them to continue watching and dropped off
This is feed to playback conversion graph.
We launched the Pre-CDP feature in November 2023. Ever since, the graph has been slowly rising and the average has gone up. This could also be effected by the contents but still think that it is a significant change in graph
Web
Playback time increased by 3.1%
Play click increased by 2.2%
I believe we were able to achieve a significant impact with fewer changes on the web compared to mobile, due to the nature of the device. Web users tend to be in environments with fewer distractions and are not moving from one place to another. Once users start playing content on the web, their level of commitment is higher than on mobile devices, which I believe leads to an increase in viewing time.
Maybe the feed curation should have been personalized instead of showing the collection curation. Or showing users other types of information could have increased the chance they liked the content when they start watching.
We followed up with launching Design B which had preview of positive reviews but due to the next project that was waiting for us, we weren’t able to track it.
Yet, it was a good study and experience that we were able to pull up the overall playback rate which could become a new opportunity area for other projects.